今回は画像の話をします。
トンマナとは
「トーン&マナー」の略。
広告やWebサイトなどを作成する際に、デザインや文章の一貫性を持たせるための決め事です。
トンマナの前にペルソナ(ターゲット)についてよく考えないといけないのですが(誰に何を見せるのかによってトンマナが変わるから)、一旦そこは置いておきます。
画像のトンマナについては、ざっと次のような感じだと思います。
- 写真の構図
- 写真の色調補正の傾向
- 写真に使うフィルター
- イラストのテイスト
- 文字のサイズ
- 文字の書体
- 文字の色
- 文字の位置
- 余白の広さ
- 枠の有無
- 使う色の数
- 使う色のカラーコード
これが画像によってバラバラだと、統一感が出ません(世界観をつくることができない)。
画像をつくる前に、これらのルールを決めてしまうことが大事です。
ルールが決まるまでが大変なのですが、決まってしまえば、テンプレートをつくっておくことで後の更新が楽になります(迷う要素がなくなる、画像制作をシステム化できる)。
画像のなかで見せたい要素は何なのか。
写真(イメージ)なのか。
文字(情報)なのか。
色(テーマカラー)なのか。
何を強くするのか。
分量を調整しましょう。
ただし、何度も言いますが続けられなければ意味がないので「自分が無理なくできる範囲」でルールを決めることが大切です。
トンマナは必要に応じて見直していきましょう。
Instagramは結果が出るまで時間がかかるためコロコロ変えることはおススメしませんが、思考停止もよくありません。
「自分が見せたい世界観を見せることができているか」「自分のメッセージが届いてほしい人に届いているか」客観的に見ることが必要だと思います。
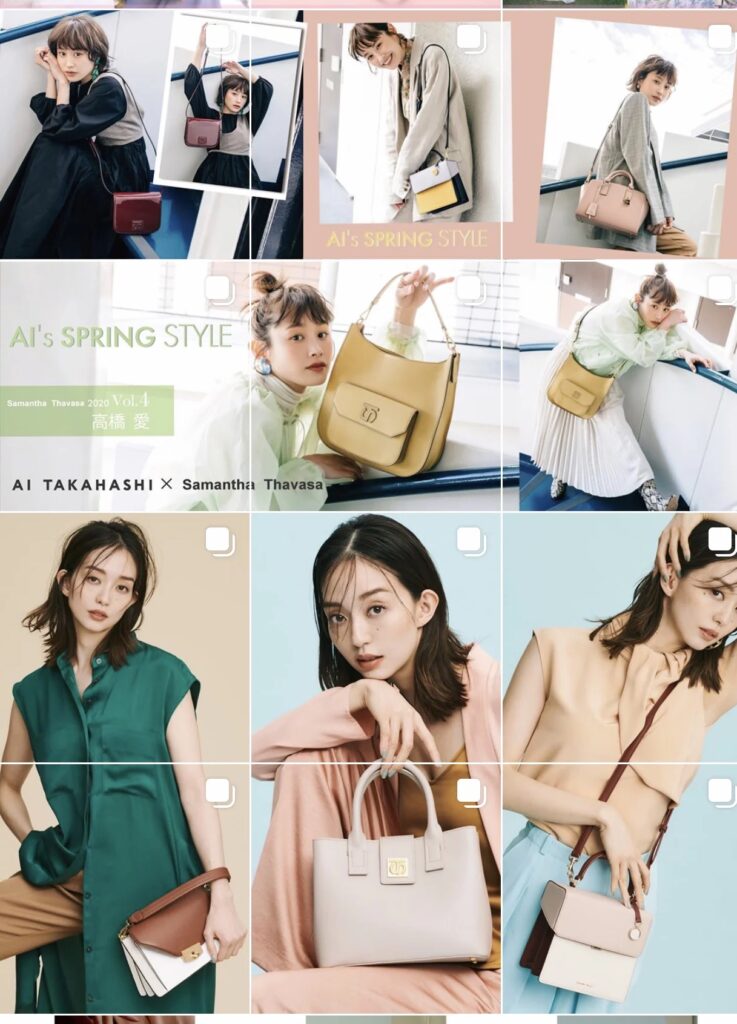
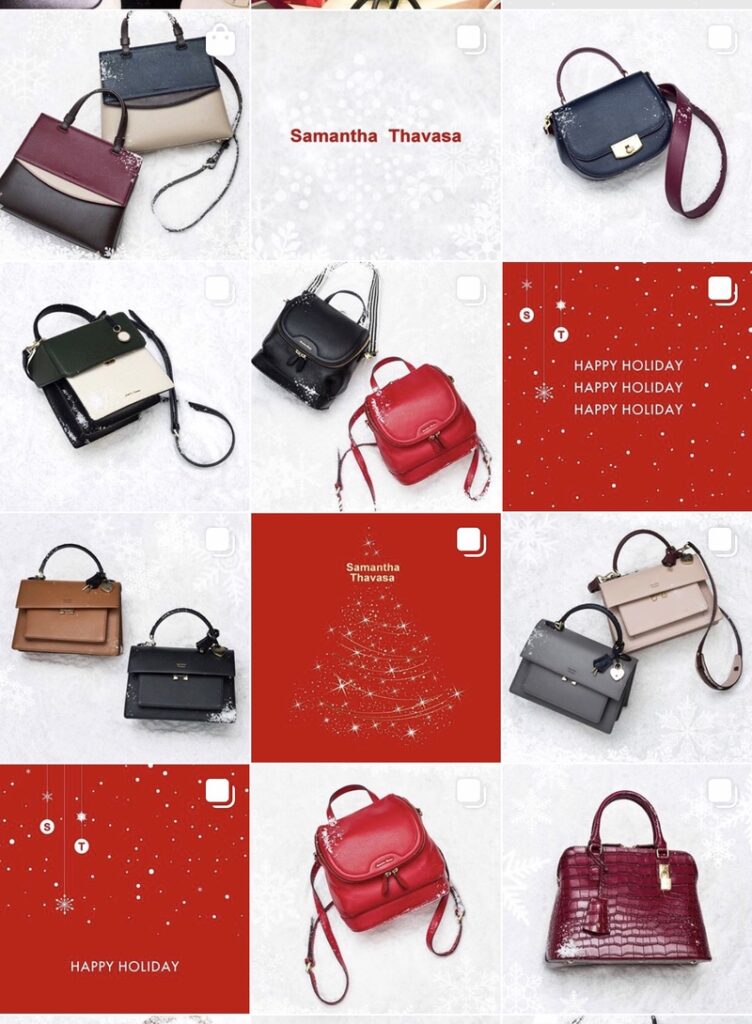
集合したイメージを想像する
プロフィールページを見たときに、自分の今までの投稿がズラっと並べて表示されます。
それがどんな見た目になるのかを必ず想像して1枚1枚の画像を作成してください。
というか、非公開のテストアカウントを作って実際に投稿して見た目を確認してください。
例えば、4つの投稿を1セットとして
- 1〜3つ目の投稿をカラー
- 4つ目の投稿だけモノクロ(白黒)
で投稿するということを続けると、プロフィール画面でモノクロの投稿が斜めに並びます。
3投稿、6投稿、9投稿、12投稿あたりを1セットとして見た目を計算すると良いでしょう。
👇投稿が並んだ姿を意識したわかりやすい例


画像の枚数は1枚?2枚?それ以上?
フィード(タイムライン)に投稿が表示される仕組みですが、1枚目が表示されたときに見た人が何も反応しないと、次にフィードを見たときに2枚目が表示されます。
なので、複数枚の投稿をするときは1枚目だけでなく2枚目もしっかり作り込みましょう。
「1枚目に反応してもらえなかったときの2枚目」ということを考えると、2枚目は1枚目と構図やデザインを少し変えた方が良いかもしれません。
また、投稿を見てくれた人の滞在時間(閲覧時間)が長い方が、滞在時間が長い=関心度が高いと判断され優先的に表示されます。
- 見てもらえる可能性を高める
- 滞在時間を長くする
この2つの理由で、画像は2枚以上が良いです。
スライドして次の画像を見たくなるようにデザインしましょう。
画像の右下に矢印を書く、「swipe」と書くといった次の行動を視覚で示してあげる手法は、意外と効果があったりします(直接的に書くのではなく自然とそれがしたくなるようにデザインできたら最高)。
単純に滞在時間を増やすことだけを考えると画像は10枚フル(キャプションもしっかり書く)、なんなら動画の方がもっといい……となりそうですが、投稿のクオリティが下がってしまう(内容が冗長になる)と滞在時間は伸びないと思います。
自分が見せたいコンテンツを見せるのに最適な枚数をよく考える必要があります。
Instagramのアルゴリズム(ユーザーがフィードをスクロールする際に表示される投稿の順序を決定する計算式)について、詳しく知りたい方はこちら👇✨
[2023年最新版]Instagramのアルゴリズムと戦略を徹底解説
アルゴリズムは変わっていくので、記事はできるだけ最新の日付のものを参照してください。
また、なるべく毎日Instagramに触れる時間をつくって変化を自分の肌で感じ、情報を拾うのが良いです。
画像をつくるのに便利なアプリ
👇Phonto

👇Canva

スマホだけで作業を完結させたい場合は、個人的には「Canvaの方がオシャレだけど文字入れはPhontoの方がやりやすい」です。
なので、Canvaでデザイン部分をつくって文字入れをPhontoでやるか、Phontoだけで完結できるデザインにしています。
Phontoだけでも、これぐらいなら簡単にできます。

Phontoはプロジェクトを保存できるので、一度テンプレートをつくってしまえば次からは画像を差し替えて文字を打ち替えるだけです。
あなたが楽しく続けられるやり方を見つけてくださいね。










コメント